Passkeys in Swift
SnapAuth Integration Guide for Apple Platforms
SnapAuth makes it super easy to add passkey support to your native iOS, macOS, visionOS, or tvOS app. This guide should get you up and running in a matter of minutes!
Have a web app too? We've got you covered!
Register for SnapAuth
If you haven't already registered for SnapAuth, you'll need to do so: https://www.snapauth.app/register. Registering is free, and we include enough free users to test your integration without adding a card or paying us a cent.
This will get you a publishable key, which you'll use below.
Add the SnapAuth Swift SDK
In XCode, add our SDK as a dependency:
XCode > File > Add Package Dependencies...
Provide the URL of our SDK:
https://github.com/snapauthapp/sdk-swift
Make an API call
We have a straightforward API using modern async/await syntax.
On your app's existing sign-in screen, call our API during a Button's action: handler, or similar:
import SnapAuth
import SwiftUI
struct SignInView: View {
// Fill in the value from the dashboard
let snapAuth = SnapAuth(publishableKey: "pubkey_yourkey")
@State var userName: String = ""
var body: some View {
VStack {
TextField("Username", text: $userName)
Button("Sign In", systemImage: "person.badge.key") {
signIn()
}
}
}
func signIn() {
Task {
let result = await snapAuth.startAuth(.handle(userName))
switch result {
case .success(let auth):
// Send auth.token to your backend to sign in the user
case .failure(let error):
// Decide how to proceed
}
}
}
}
You can, of course, use UI frameworks other than SwiftUI.
auth.token is used identically here as in our web integration guide.
Send it to your app's backend to authenticate the user and return whatever your app needs (just like you would for a username and password).
We have a similar API to start the passkey registration process. Our Swift SDK docs will cover everything you need to know.
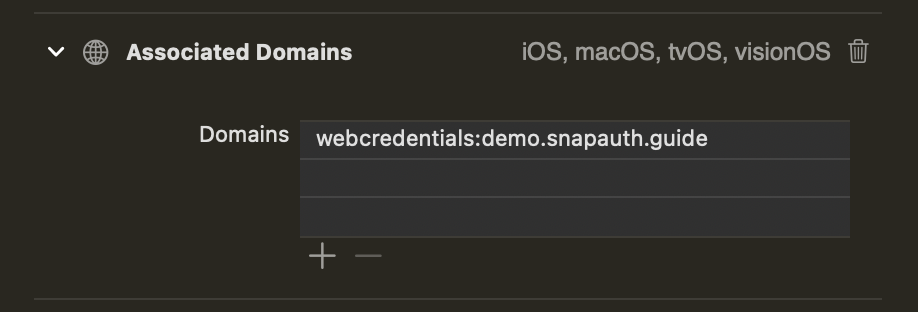
Set up Associated Domains
Passkeys are domain-specific, so users with a passkey from your website will already have one in your app! The reverse is also true: if they create a passkey in your app, it'll work on your website.

The Associated Domains entitlement is how your app gets linked to your website. This is required by Apple.
If your app is already using the Associated Domains entitlement to support password autofill, you're probably already set.
Otherwise, check out our guide to setting this up. It's a good idea to review no matter where you are in your app's development.
Tip: make sure you use the publishable key that matches your webcredentials domain!
If you have different domains for e.g. staging and production, you'll want to set up an environment in our dashboard for each one.
You're done!
If you were expecting to delve into AuthenticationServices and use ASAuthorizationPlatformPublicKeyCredentialProvider, we're sorry to disappoint - the hard work is done for you.
We abstract away the various platform detection, delegate management, data format shifting, and simultaneously supporting external hardware authenticators.
Get started today
Make your app experience even better by adopting passkeys with SnapAuth.
We handle the hard parts of passkeys so you can focus on what you do best—delighting your users!
 SnapAuth
SnapAuth